It is easy to get confused when using the block editor on complex designs. Often a block will have multiple blocks inside it, and each of these blocks may have any number of blocks inside it. This is particularly true if you are using a block pattern designed by someone else.

“List View” displays how the blocks work together on a page, and provides access to each block’s settings. “List View” can be accessed by clicking the icon pictured above, which is always available in the Block Editor toolbar.
In the example below, a block pattern from the Twenty Twenty-Two theme is used.
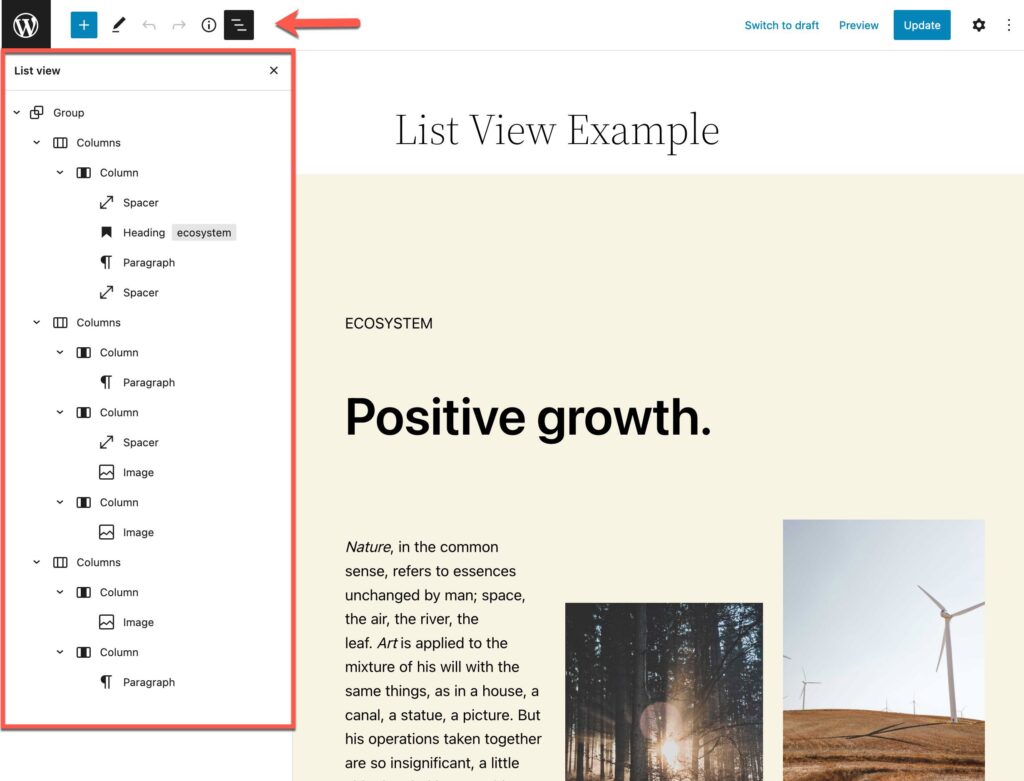
The complex block outline is displayed in “List View” on the left side of the content:

How Do Interpret My List View Mean?
In the example above, List View shows that the page is contained in a Group block. Within the group block there is a Columns block that displays three columns. The first column block has only one column within it, the second columns block has three columns inside it, and the third has three columns. Without the list view, it would be hard to figure all this out.
Using List View to Access Block Stettings
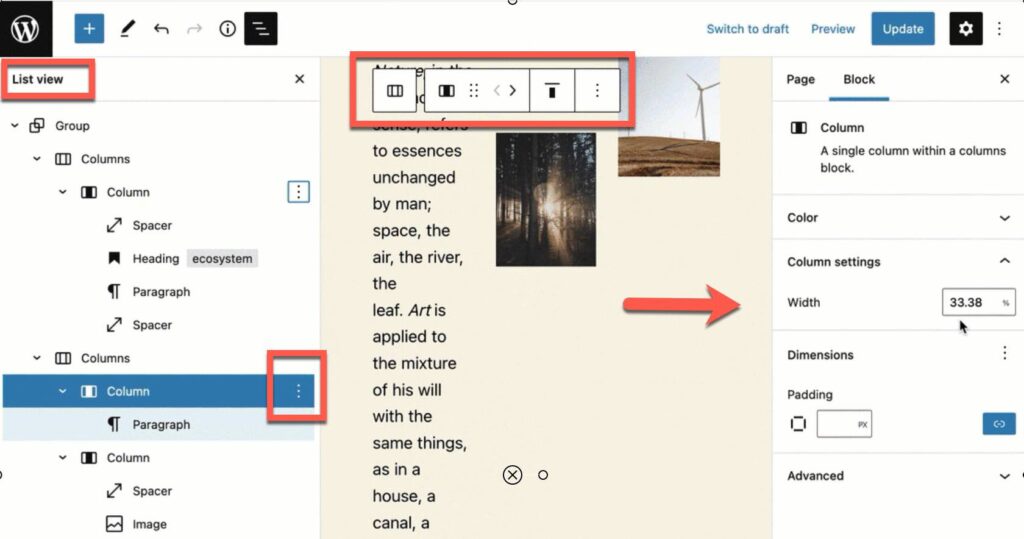
List view also makes it easy to navigate to a specific block and change its content and settings. As you click down the outline the corresponding block will be highlighted on your page or post. You can directly edit the block or you can hover over the item in the list view and click on the three vertical buttons to access its options.

The example above shows what happens when the three buttons are clicked on a selected (i.e. highlighted) block. As you can see, a number of options become available, including the option to remove the block. Remember if you remove a block, all the blocks contained within within it will be also be removed.
In List View, you can also drag and drop blocks to other places on your page, or into a container block.
To get out of the list view, simply click the X at the top right hand corner.
Block Editing Resources On The Commons
-
Query Loop Block
The Query Loop block lets you choose a post type (page, post, or a custom post type), a filter (category, tag, author, keyword) and fetch that data in a loop. This closely resembles the familiar “Post” page (what used to … Continue reading →
-
Reusable Blocks
If you have content that you expect to repeat in other parts your site, consider creating a reusable block. Start out by creating the block. Perhaps you might have an image and a paragraph. Once you’ve created this composited block … Continue reading →
-
Block Libraries
Plugin authors are creating elegant, easy to use blocks that will make your site look amazing. When you activate a plugin, you may see one or more new blocks added to your list On the Commons, we now have two … Continue reading →
-
Block Patterns
Get a head start on your page design. Copy a pattern and paste it into your content wherever you want it to appear. Then customize it – change the text, images, colors, etc. Continue reading →
-
Block Editor’s “List View”
“List View” displays how the blocks work together on a page, and provides access to each block’s settings. “List View” can be accessed by clicking the icon pictured above, which is always available in the Block Editor toolbar. Continue reading →
-
Full Site Editing
Full Site Editing (“FSE”) lets users design every part of a WordPress post or page, with modular blocks. No coding is needed, but users do need to understand how FSE works. A good understanding how templates are used in WordPress. Continue reading →
-
Block Editing
The Block Editor is now the default editor on the Commons and we hope you use it. It is the future for WordPress. Continue reading →
FYI – This is a Reusable Bock built with a Query Loop.