What Is Full Site Editing?
Full Site Editing (“FSE“) lets users design every part of a WordPress post or page, with modular blocks. No coding is needed, but users do need to understand how FSE works and how templates are used in WordPress. FSE lets user interact with the theme’s underlying templates.
First released in WordPress 5.9, FSE lets users display complex content without the use of child themes or page builders. It lets a non-developer jump out of the confines of a rigid theme, with its identical header, logo, navigation, and footer.
Users can actually edit the templates WordPress uses to display content. But “edit” does not mean changing the underlying code. Users can now edit templates using the same block editor they use to create pages and posts. And if they want, they can create totally new templates to suit their needs.
How Do I Get Started?
The Commons currently has the following FSE themes:
- Twenty twenty-two
- Twenty twenty-three
- Twenty twenty-four
- Raft
- Aeonium
For this example we will use WordPress’s Twenty Twenty-Two theme.
Site Editor

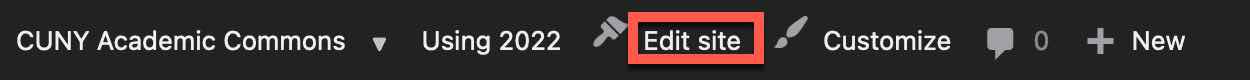
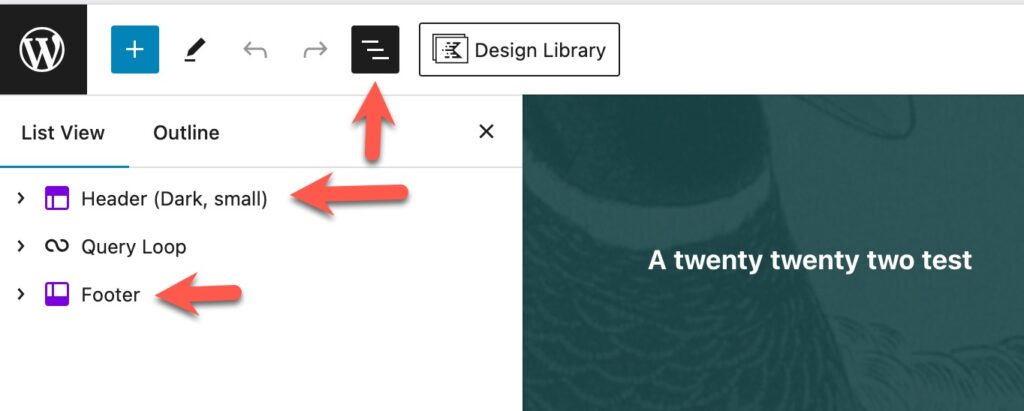
In the toolbar at the top of the page, you will see a new option called “Edit Site.” When you click on this option, by default you will be taken to your current post or page’s template. If you click on “List View” you will see that the template has a Header, Content (in the screenshot below, the content is a Query Loop) section and a Footer. You can expand any of these to understand the template layout, or you can work with the template using the larger screen area on the right. List View offers a deeper understanding of what blocks are in place and how to change them. Editing a template is very similar to using the block editor to edit a page or post.

Templates
WordPress displays content based on templates and template parts. Usually (but not always), a template “includes” template parts, such as a common header and footer.
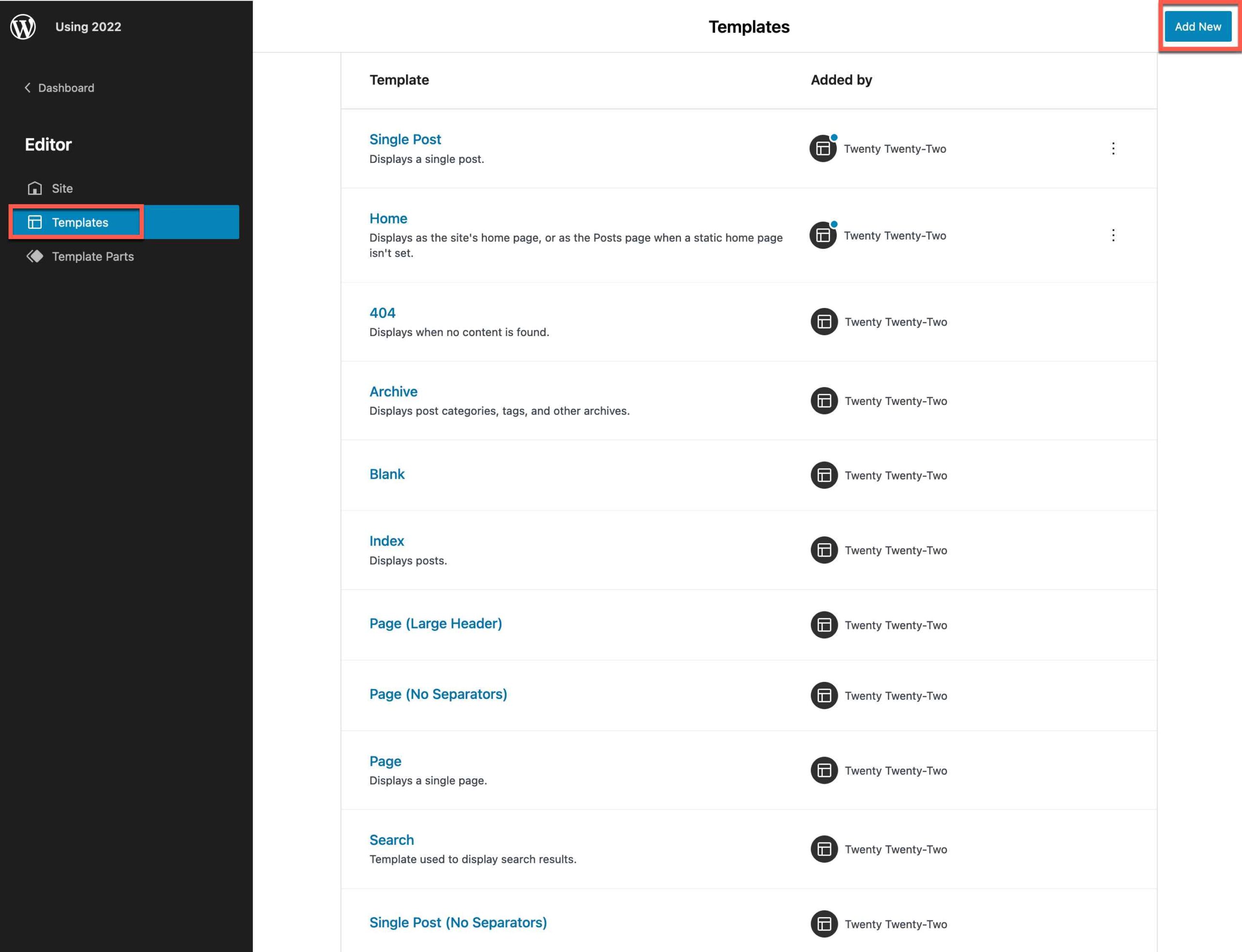
Here are the templates available for the Twenty Twenty-Two theme:

All these templates can be customized and if needed, be reverted back to their original state.
To quickly see and change the template for a specific post or page, make sure you are looking at the Page layout (not the Block). Scroll down to the template area and you can either switch the template, edit the template or create a new template.
Remember when you change a template, all your content using that template will display differently.

A user can create a new “Front Page” template by clicking the “Add New” hyperlink, highlighted above, but it will not show up in the page template drop down. It will simply replace the default template used when a visitor first visits your site.
If you want to create a new template that will show up in the template drop down, go to the page settings in the right edit panel and click on the “New” hyperlink. You will taken to the template editor where you can design your new template, using template parts, block patterns, or reusable blocks.
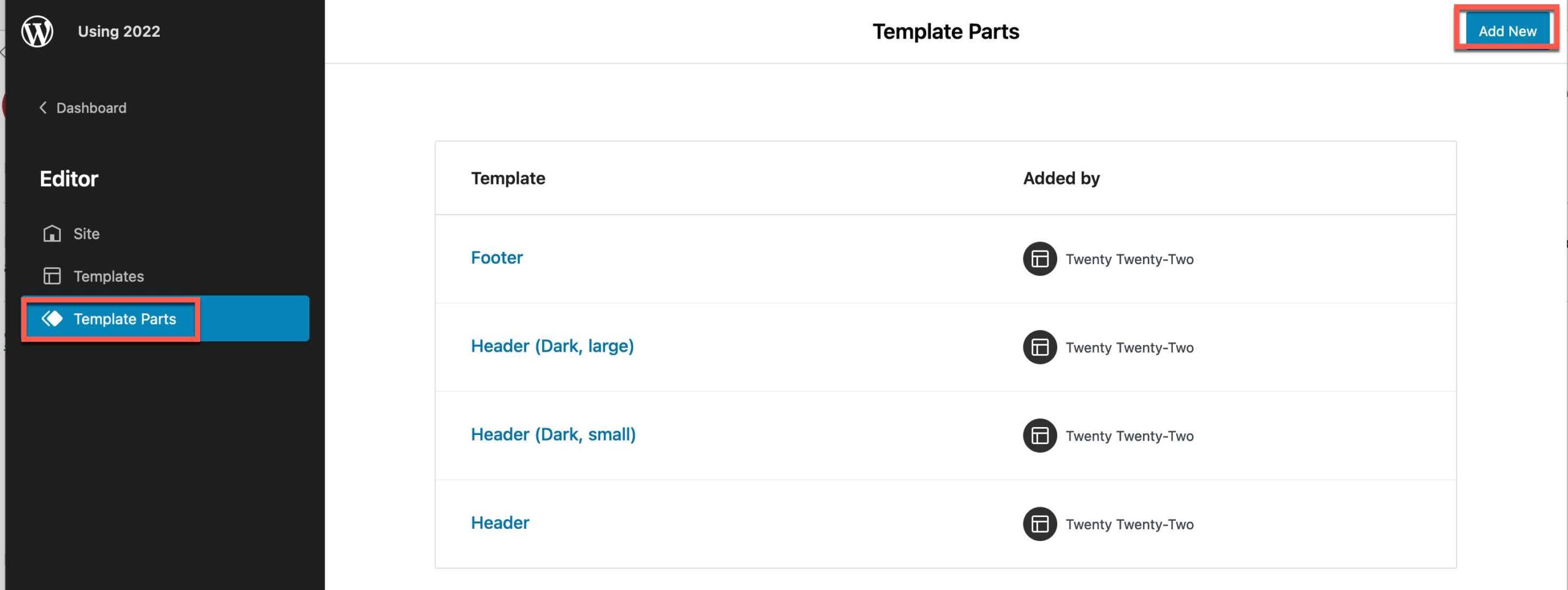
Template Parts
Template parts are global elements that can be added to each template. Here is a screenshot of the themes template parts:

As you can see, a user can add a new template part. These can be used with the “Template Part” block.
The Blank Template
You might want to unleash your creativity and use the Blank Template. Select this template from the page template drop-down. With this template, you can start with a blank page. This might be used to direct your viewer to a “Call to Action” page with no distractions like a header, navigation, or footer. You take total control over what is displayed.
Block Editing Resources On The Commons
-
Query Loop Block
The Query Loop block lets you choose a post type (page, post, or a custom post type), a filter (category, tag, author, keyword) and fetch that data in a loop. This closely resembles the familiar “Post” page (what used to … Continue reading →
-
Reusable Blocks
If you have content that you expect to repeat in other parts your site, consider creating a reusable block. Start out by creating the block. Perhaps you might have an image and a paragraph. Once you’ve created this composited block … Continue reading →
-
Block Libraries
Plugin authors are creating elegant, easy to use blocks that will make your site look amazing. When you activate a plugin, you may see one or more new blocks added to your list. On the Commons, we now have three … Continue reading →
-
Block Patterns
Get a head start on your page design. Copy a pattern and paste it into your content wherever you want it to appear. Then customize it – change the text, images, colors, etc. Continue reading →
-
Block Editor’s “List View”
“List View” displays how the blocks work together on a page, and provides access to each block’s settings. “List View” can be accessed by clicking the icon pictured above, which is always available in the Block Editor toolbar. Continue reading →
-
Full Site Editing
Full Site Editing (“FSE”) lets users design every part of a WordPress post or page, with modular blocks. No coding is needed, but users do need to understand how FSE works. A good understanding how templates are used in WordPress. Continue reading →
-
Block Editing
The Block Editor is now the default editor on the Commons and we hope you use it. It is the future for WordPress. Continue reading →
FYI – This is a Reusable Bock built with a Query Loop.