The Query Loop block lets you choose a post type (page, post, or a custom post type), a filter (category, tag, author, keyword) and fetch that data in a loop. This closely resembles the familiar “Post” page (what used to be called the blog roll), in which posts are listed in reverse data order. But the query loop is a post page on steroids – it can be added to a post, page, template, or reusable block. You can control which fields you want to show and how many items you want to display, both per page and in total.
As you can see, the block can be added like any other block. In the example above, the short cut “/q” is used to quickly access add the block.
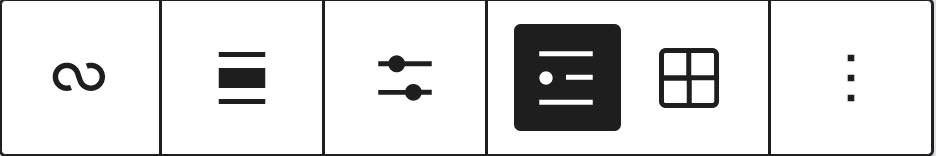
Next, you decide how you want to display the results of your query. This can be done with the forward and backward arrows, with the screen icon, or with the grid icon. In any case, you choose which template you want to use, such as Standard, Image at Right, Small image and title, Grid, Offset, and Large Title.
You can also just start out blank. If you choose blank you will be given four basic variations, seen in the video below:
No matter which way you start, you can always click List View later to change things around.
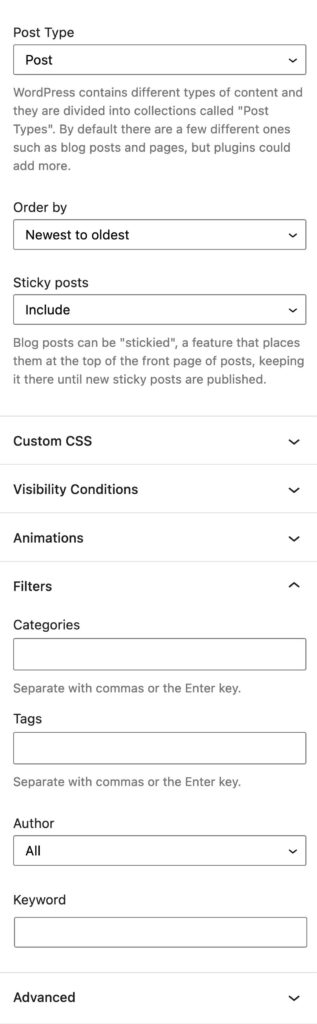
The Query Loop block has many settings to use to control what is displayed:

Additional settings can be found in the block’s toolbar.

Here are found setting to control how many post you want to show, how many should appear on a page (for pagination), and offset. Offset is the number of posts to skip before beginning the loop.
Block Editing Resources On The Commons
-
Query Loop Block
The Query Loop block lets you choose a post type (page, post, or a custom post type), a filter (category, tag, author, keyword) and fetch that data in a loop. This closely resembles the familiar “Post” page (what used to … Continue reading →
-
Reusable Blocks
If you have content that you expect to repeat in other parts your site, consider creating a reusable block. Start out by creating the block. Perhaps you might have an image and a paragraph. Once you’ve created this composited block … Continue reading →
-
Block Libraries
Plugin authors are creating elegant, easy to use blocks that will make your site look amazing. When you activate a plugin, you may see one or more new blocks added to your list. On the Commons, we now have three … Continue reading →
-
Block Patterns
Get a head start on your page design. Copy a pattern and paste it into your content wherever you want it to appear. Then customize it – change the text, images, colors, etc. Continue reading →
-
Block Editor’s “List View”
“List View” displays how the blocks work together on a page, and provides access to each block’s settings. “List View” can be accessed by clicking the icon pictured above, which is always available in the Block Editor toolbar. Continue reading →
-
Full Site Editing
Full Site Editing (“FSE”) lets users design every part of a WordPress post or page, with modular blocks. No coding is needed, but users do need to understand how FSE works. A good understanding how templates are used in WordPress. Continue reading →
-
Block Editing
The Block Editor is now the default editor on the Commons and we hope you use it. It is the future for WordPress. Continue reading →
FYI – This is a Reusable Bock built with a Query Loop.