Often, site admins want to show social buttons on their sites so that readers can easily share content. There are a number of options available on the Commons to do this.
- Check if your theme has this functionality built in.
Since social buttons are so widely used, many themes have this functionality built-in. Before you start looking for plugins, check out your theme. You may or may not like the way the buttons are displayed, but there may be options to change their look. There are two places to look:- Widgets – your theme might come with a widget that can be configured to show the buttons you want. These would typically be displayed in a sidebar or a footer.
- Menus – your theme might have a social menu built in. Our default theme, Twenty-Twenty has an optional “social” menu designed to display social buttons in the footer. You can display it in any menu location.
- DYI – create a social menu and use the navigation widget to display it in a sidebar or footer. This requires a little more work. You will probably want to use icons rather than text.
- Use a plugin
- Atomic Blocks – this library of useful blocks has a block called “Sharing Icons“.
- WP Social Sharing – This is an older plugin, but it is still effective. Best for those who use the classic editor. Buttons appear either on top or bottom of the post.
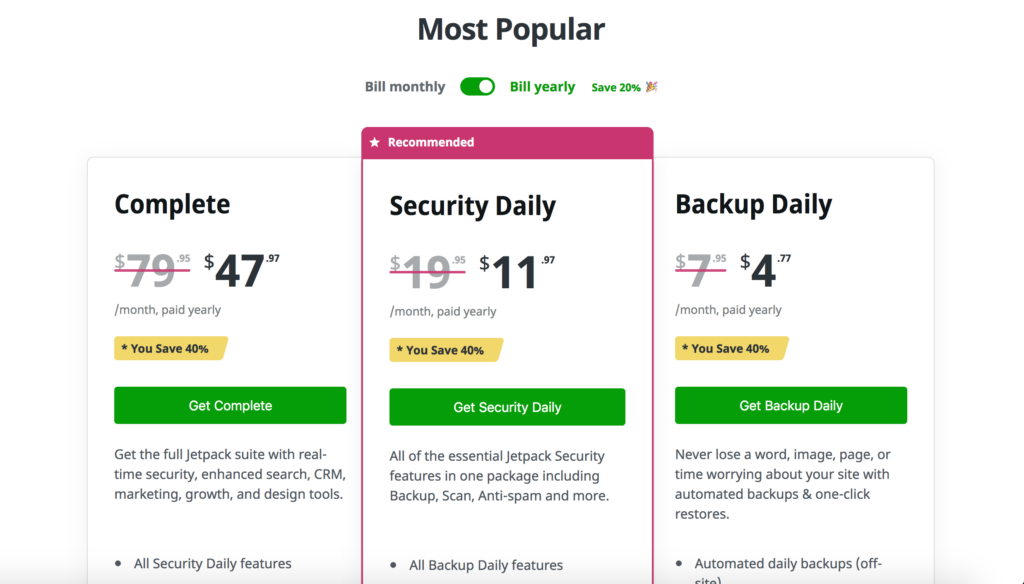
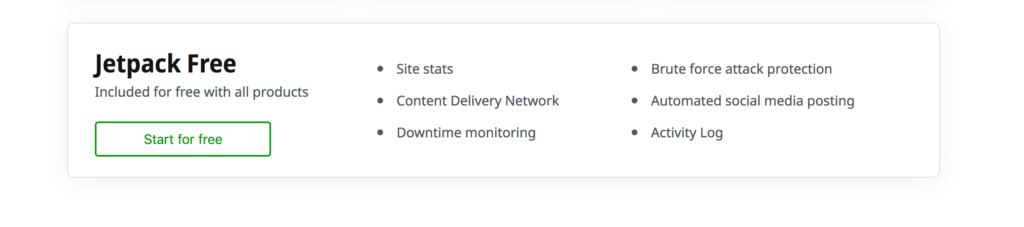
- JetPack – Among its multiple uses, this plugin allows you to add social sharing buttons to pages and/or posts. Find this functionality under the “Sharing” tab.
- Share This Image – if you want to only share an image and not the text of your post or page, this plugin is for you.
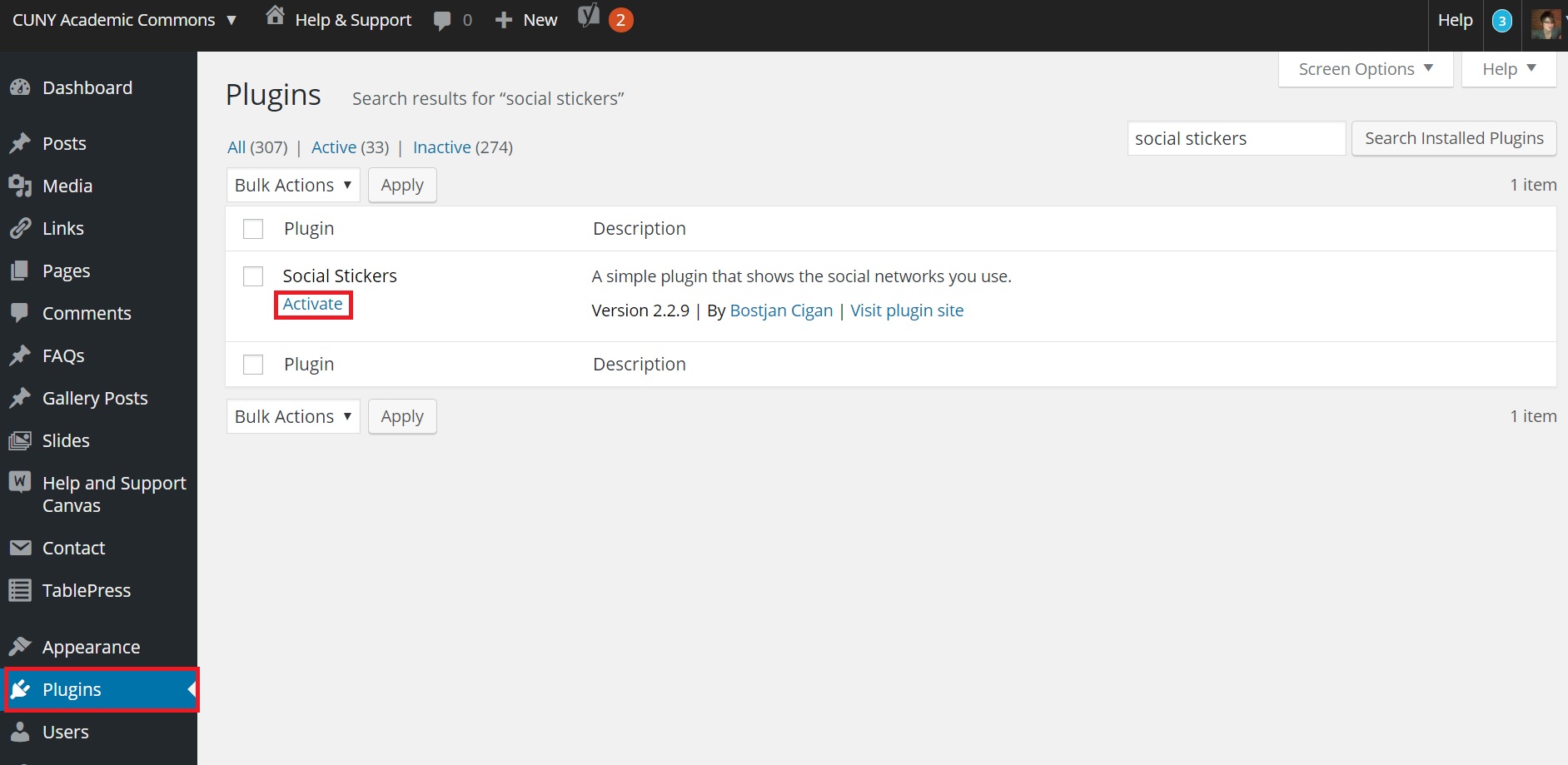
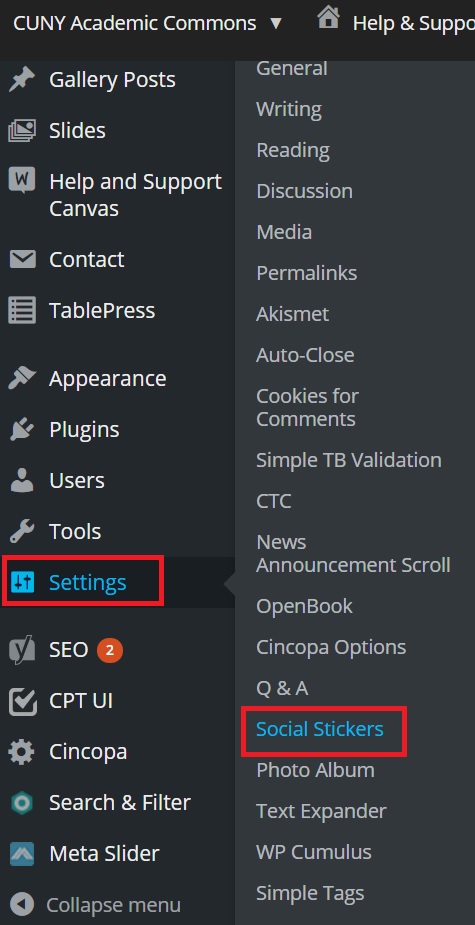
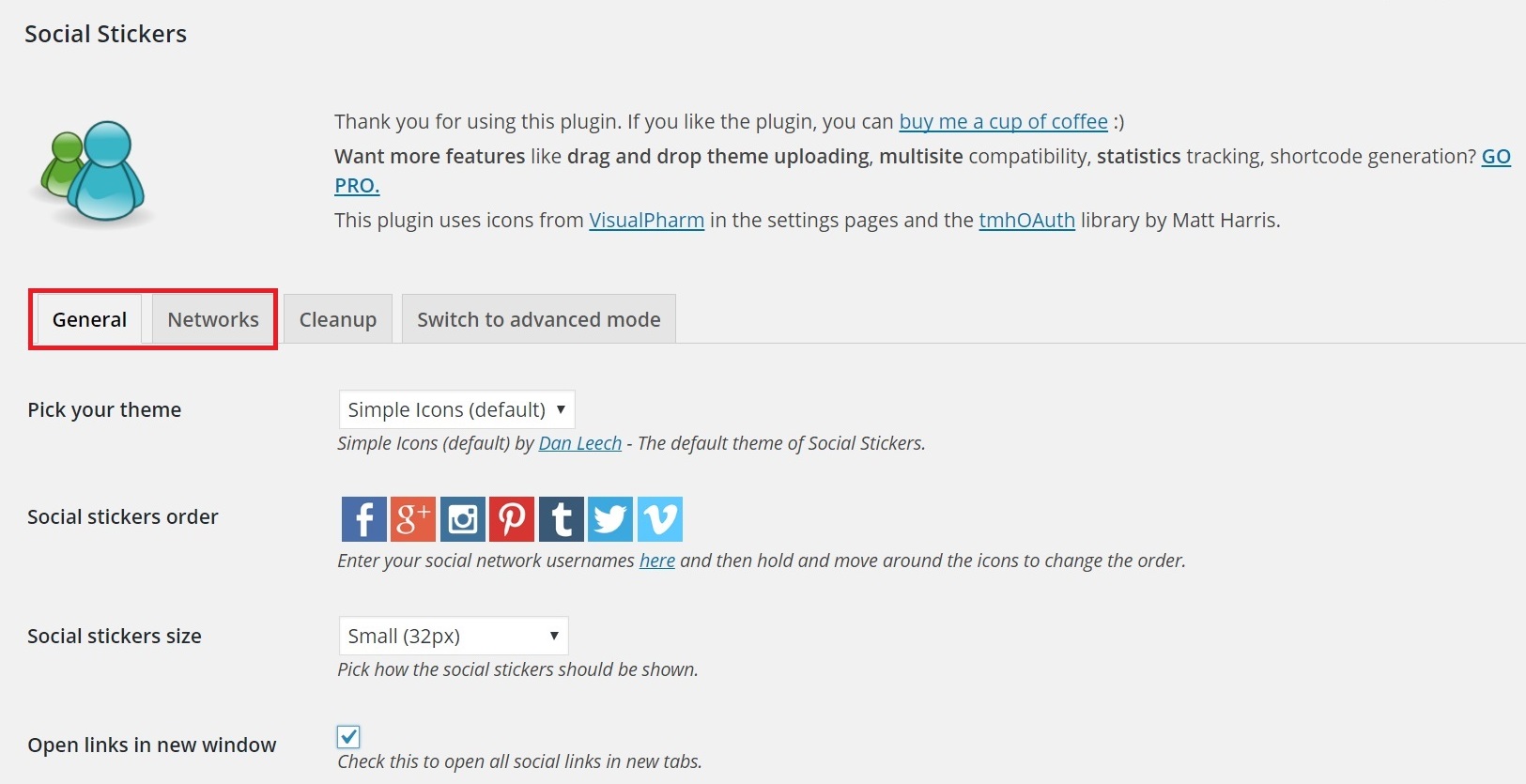
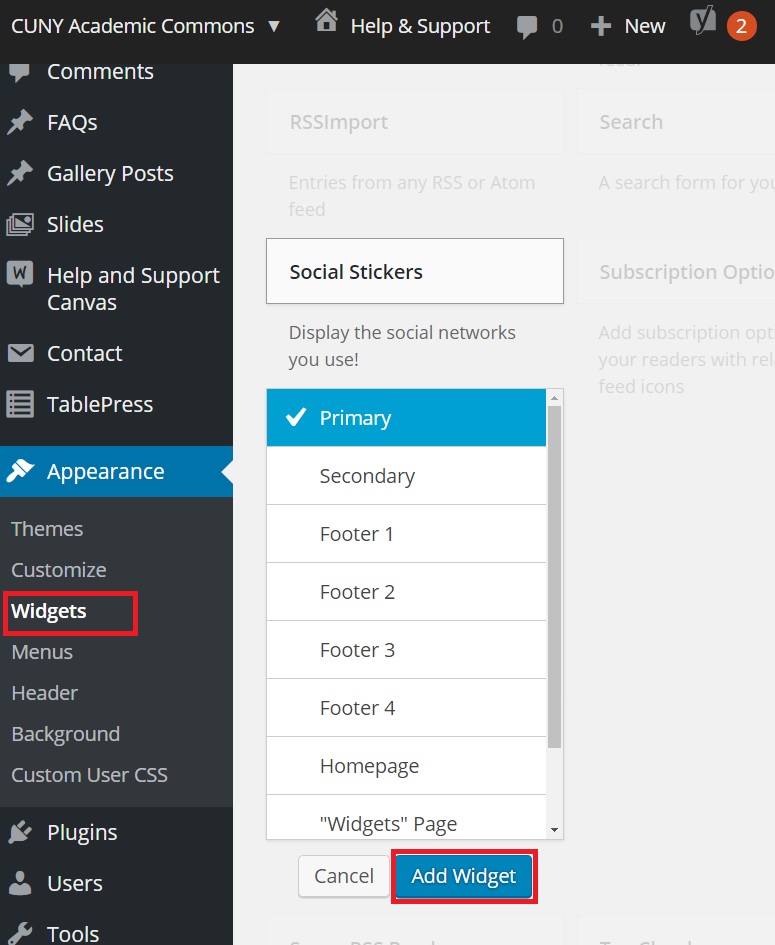
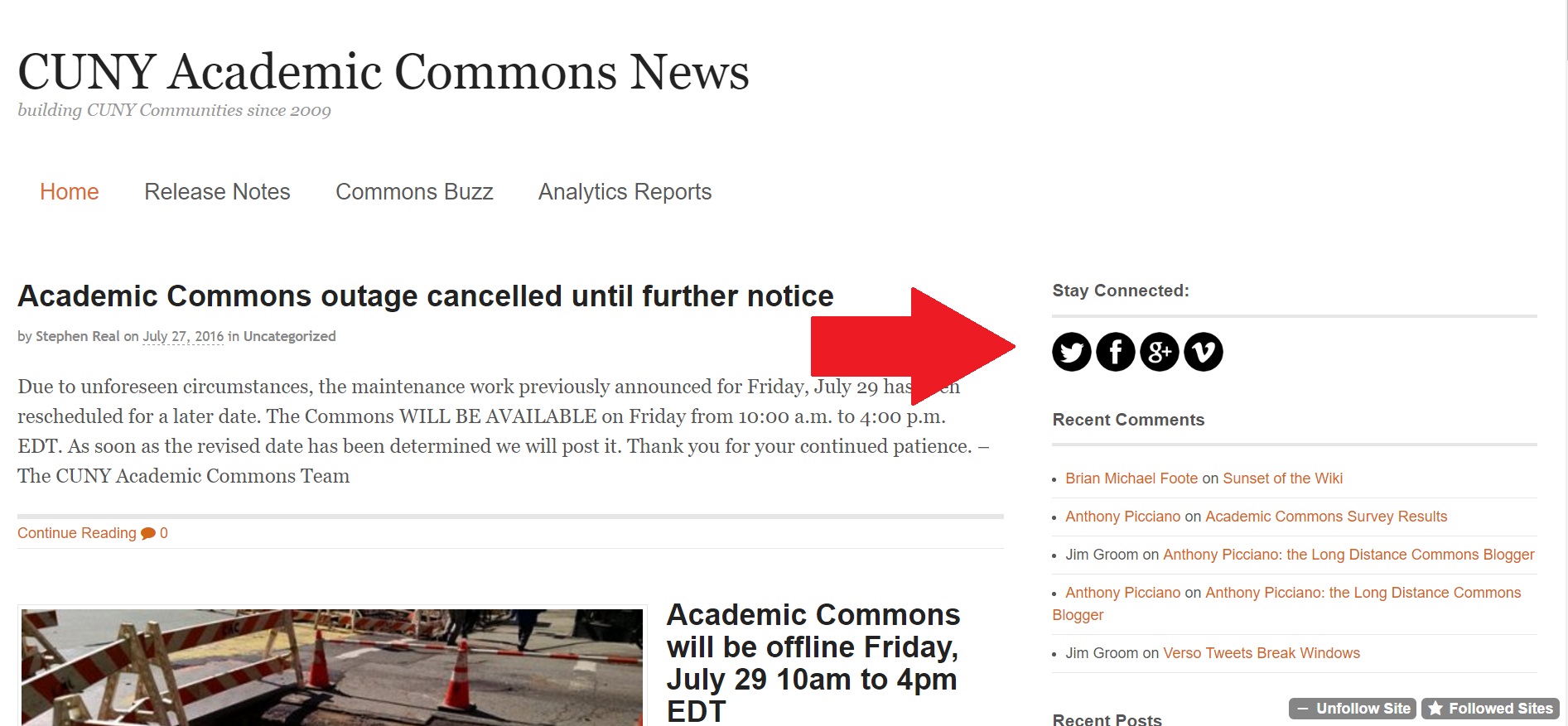
- Social Stickers – this is a “Follow Us” widget that is configured to take viewers to your social networks. Buttons appear if you provide the link to your site on Twitter, Facebook, Vimeo, etc.


 WordPress.com site. Just register
WordPress.com site. Just register