Introduction
The Commons recommends two tools to evaluate site accessibility: WAVE and Editoria11y Accessibility Checker. WAVE is an extension that you add to your browser; Editoria11y Accessibility Checker (or “Editor Ally”) is a WordPress plugin that can be activated individually or as part of two plugin packages called “Teaching” and “Digital Tools.” All new sites will have the plugin automatically activated. We hope you’ll like this plugin and use it to help make your site more accessible, but if not, you can deactivate it.
Getting Started With WAVE
The Commons recommends using the Wave Web Accessibility Evaluation Tool to verify accessibility on all Commons sites. You can use the Wave homepage directly or you can install browser extensions for either Chrome or Firefox. If you choose to install an extension, you will see a small wave logo in the upper right-hand corner of your browser. Click it to toggle Wave on and off.
Follow this link to find more information about installing and using browser extensions.
The free version of Wave evaluates one web page at a time. There are Site-wide Wave tools, but these require purchasing a license.
Evaluating A Web Page
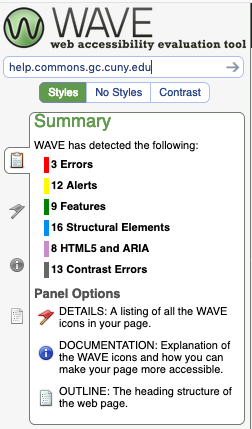
When you invoke Wave (either through the homepage or via your browser’s extension), it will evaluate the page’s accessibility. After a few seconds to, you will see a panel on the left-hand of your screen that looks something like this:

Notice first that Wave evaluates the Web page three different ways: Styles, No Styles, and Contrast.
Styles detects issues that are found when the CSS style sheets are active. The is the normal mode we think of when we look at a site. Navigation can be done via a mouse or other pointing device.
No Styles detects issues that are found when the CSS style sheets are stripped out. According to AIM standards, all sites should be operational by the keyboard only. This ensures that people with disabilities are able to navigate the site without using a pointing device.
Contrast detects issues that might occur for people with impaired vision or people who are color blind. In particular it looks at background color and text color to see if there is enough color differentiation.
Each of these evaluation types display color-coded accessibility issues. These include Alerts, Features, Structural Elements, HTML5 and Aria, and Contrast Errors. While these are very useful to review and learn about, the actual errors that you need to address are displayed as red.
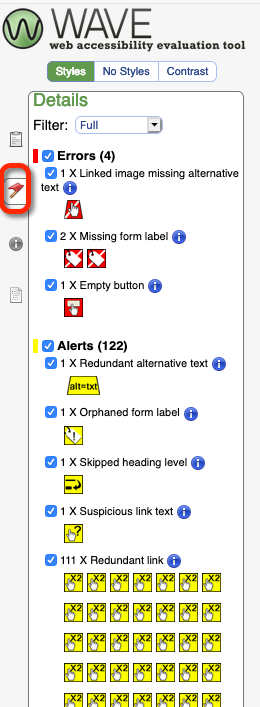
To find the issue details on the Web page, hover over the flag circled below. It will turn red. Click on it and you should see a screen similar to the one displayed on the right:

In this example, we see four errors and many yellow alerts. If you click on each of the icons, you will be taken to the location of the issue, and a dotted rectangle will highlight it. While some errors are simple to fix, others might require theme or plugin modifications.
Alt Tags
One of the most common mistakes you will run into will probably be the lack of “Alt” tags for images on your site. When a web reader encounters an image without an Alt tag, it has no way to describe the image to a person with limited vision. Make sure each image has a meaningful Alt description. If you type alt=”image-27,” Wave will validate the image, but it is more ethical to type something meaningful, such as alt=”image with sun and ocean.” If the image is purely decorative, it should have still have a an alt tag, but that tag should be empty – alt=””.
Video Captions
If you embed videos into your site, make sure that they are captioned so that people with hearing disabilities are able to follow along. Many videos resources at the various CUNY libraries had to take down videos that did not have captions.
Fonts and Colors
Ensure your font and color choices are compatible with the required web-accessibility standards.
Button and Form Labels
When a screen reader encounters a button or a form, it looks for its label to communicate its purpose.
Headings
Headings (i.e. h1, h2, h3) facilitate screen reading. If you skip heading levels, you will get a yellow alert. If you have an empty heading, a red alert will be generated.
Error Information and the Icon Index
![]()
For each error or alert, and blue circle with an “i” can be clicked on to display information about the problem and how to fix it. You can also click on the Icon Index hyperlink to see all the possible errors, alerts, features, structural element, and HTML5 and Aria icons. You can also click on each icon to get a desscription of the problem and how to fix it. You can see part of the icon index on the left that shows the 22 red icons.
Getting Started with Editoria11y Accessibility Checker
Editoria11y Accessibility Checker is a plugin developed by Princeton University and is designed to provide accessibility immediate feedback. It is often referred to as the spellchecker for accessibility. It is intended to supplement tools such as WAVE. It does not test for tests for theme and plugin issues, like invalid HTML tags and ARIA attributes. Instead it discretely highlights issues on posts or pages. The authors provide a demo to show what the interface looks like.
No training is needed to use this plugin.
What The Plugin Checks
The authors itemize the tests the plugin performs:
Text alternatives for visual content
- Images with no alt text
- Images with a filename as alt text
- Images with very long alt text
- Alt text that contains redundant text like “image of” or “photo of”
- Images in links with alt text that appears to be describing the image instead of the link destination
- Embedded visualizations that usually require a text alternative
Meaningful links
- Links with no text
- Links titled with a filename
- Links only titled with generic text: “click here,” “learn more,” “download,” etc.
- Links that open in a new window without warning
Document outline and structure
- Skipped heading levels
- Empty headings
- Very long headings
- Suspiciously short blockquotes that may actually be headings
- All-bold paragraphs with no punctuation that may actually be headings
- Suspicious formatting that should probably be converted to a list (asterisks and incrementing numbers/letters prefixes)
- Tables without headers
- Empty table header cells
- Tables with document headers (“Header 3”) instead of table headers
General quality assurance
- LARGE QUANTITIES OF CAPS LOCK TEXT
- Links to PDFs and other documents, reminding the user to test the download for accessibility or provide an alternate, accessible format
- Video embeds, reminding the user to add closed captions
- Audio embeds, reminding the user to provide a transcript
- Social media embeds, reminding the user to provide alt attributes
- Custom results provided by your JS