WordPress makes it easy to embed content from many content providers by simply inserting the external URL (its web address) on a separate line in a page or post if you are using the Classic Editor.
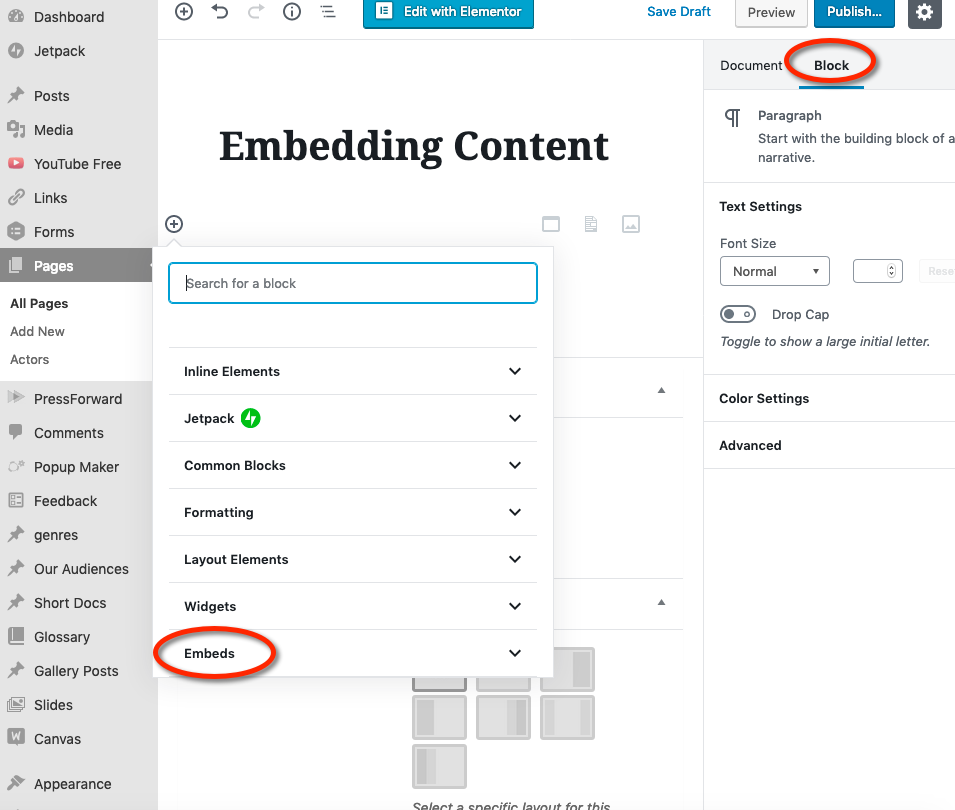
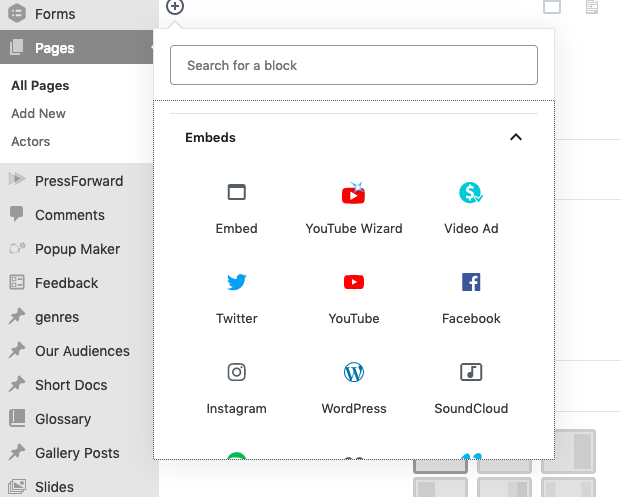
If using the Block Editor, click the plus sign to add a new block, select “Embed” and choose the content provider and paste in the URL. See below:


Custom Embeds
In some cases, content cannot be embedded this way. Some content providers supply embed codes that use HTML iframe tags which pose a security risk for the Commons. Others suggest using out-of-date plugins.
Before you try any of these, you might want to activate the EmbedPress plugin, which purports to be able to embed over a hundred file types. You might find it a more convenient solution.
Listed below are file and content types which require a bit more effort to embed.
PDFs
To embed a PDF, activate the “PDF Embedder” plugin. Go to “Add Media” and add the PDF file to the media library.
In the Block Editor, you will see “PDF Embedder” as a block. Add it and select the PDF from the Media Library.
Microsoft Files and PDFs
Microsoft Files and PDFs can be embedded using the “Embed Any Document” plugin. The documents are stored in the Media library. File size needs to be less than 10 MB.
In the Classic Editor, you will see a new option in your toolbar. Simply click and select the file you want to embed.
In the Block Editor, you will see a new “Document” block. Click and choose your document.
Please note: this plugin only works when the site is public.
3D FlipBook Embeds – PDFs, HTML, and Images
The 3D Flipbook plugin is available on the Commons to create interactive books, handle user events, and manage plugin behaviour.
3D FlipBook is well documented, has a lot of examples and video lessons. The WordPress plugin has user manual and video examples. It is easy to start.
Google Docs, Sheets, Forms, etc.
Commons Developer Ray Hoh developed a plugin for embedding Google files. Activate the “Google Docs Shortcode” plugin and follow these instructions to create your shortcode.
In the Block Editor, create a shortcode block and paste in the shortcode.
Google Calendars
For Google Calendars, you need to use the plugin ”Simple Calendar.”
You will need to get the ID of your calendar from the shareable url (the ”cid” parameter) that is available from your Google calendar, and put it in the appropriate place in the calendar “add” section. Then you will get a shortcode such as this – [calendar=”1817″]
In the Classic editor, simply paste it in. In the Block editor, create a shortcode block and paste in the shortcode.
See Simple Calendar Documentation for more information.
YouTube
Videos can be easily embedded by just pasting in the URL in the Classic Editor, but you might want to activate the “YouTube” plugin for other cool options.
In the Classic Editor, you will see a new icon in your toolbar. Click it and follow the instructions to configure the shortcode.
In the Block Editor, you will see a block called “YouTube Wizard” in the Embed section after you have installed the plugin. You will also see a “YouTube” embed block which you can use without installing the plugin.
Google Maps
There is a plugin called “Embed Google Maps” – it requires an Embed API Key which can be obtained here. Another, maybe simpler option is to use the “Ultimate Shortcodes” plugin. You will see a “Google Map” option.
Many premium themes have Google Map embed code built in.
In the Block Editor, select the shortcode block and enter the “Ultimate” map shortcode.
Sutori
The Commons Dev team created a handler for Sutori content. In the Classic Editor, simply paste in the URL.
The embed handler is not yet supported in the Block Editor. Please use the Classic editor for now.
Padlet
The Commons Dev team created a shortcode for Padlet content. It requires a Padlet key and optionally, the height. Watch how to find the Padlet key.
The shortcode syntax is:

For the Block Editor, you will need to use a shortcode block. Follow these instructions.
VoiceThread
The Commons Dev team created a handler for VoiceThread. In the Classic Editor, simply paste in the URL.
The embed handler is not yet supported in the Block Editor. Please use the Classic Editor for now.
Prezi
The Commons team created a plugin for Prezi called “PreziWP.” Follow this link for information on how to configure the shortcode.
For the Block Editor, you will need to use a shortcode block.
Piktochart
The Commons Dev team created a handler for Piktochart. In the Classic Editor, simply paste in the URL.
The embed handler is not yet supported in the Block Editor. Please use the Classic Editor for now.
Story Maps (ARCGIS)
To use, put the Storymaps URL its own line in the editor. For greater control over ‘height’ and ‘width’, you can also use a shortcode:
[storymaps url="https://storymaps.arcgis.com/stories/7a7a533b184f495c8a83a6a63cad810c" height="800px" width="600px"]
Story Maps JS
In the Classic editor, just paste the URL on its own line.
In the Block Editor, paste the URL in the “Embed” block:
https://wpcompendium.org/wordpress-gutenberg/blocks/embed-block/
The URL must begin with “https://uploads.knightlab.com/storymapjs/“.
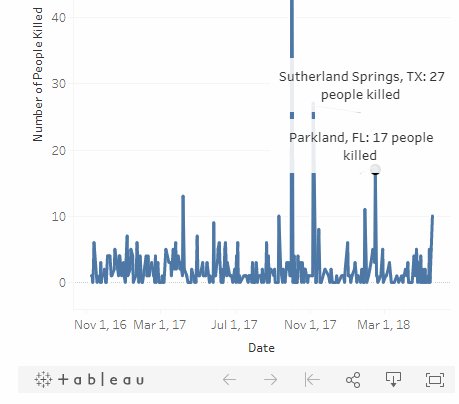
Tableau
In the Classic editor, paste the Tableau share URL on its own line.
In the Block Editor, select the Shortcode block and input the following:
[embed]PASTE TABLEAU SHARE URL HERE[/embed]To get the Tableau share URL, click on the share icon as seen below:

Flipsnack
The Commons has a custom handler for Flipsnack. In both the block and classic editors, use the following shortcode:
[flipsnack src="https://cdn.flipsnack.com/widget/v2/widget.html?hash=19fb8mprzp"]Note that the ‘src’ attribute must match the ‘src’ attribute from the iframe code provided by Flipsnack.
Loom
To use, just put a loom.com video URL on its own line in the editor. Accepted URLs must be in one of the following formats:
https://www.loom.com/share/26172371630c41a89a03966d4bbbf6a3
https://www.loom.com/embed/26172371630c41a89a03966d4bbbf6a3Knowmia
The Commons has a custom handler for Knowmia. In both the block and classic editors, use the following shortcode:
[knowmia key="7j7C" height="582px" width="720px"]repl.it
The Commons has a custom handler for repl.it. You can simply paste the URL on a new line, or if you want more control over the width, you can use the following shortcode:
[replit url="https://repl.it/@Mr_RR1/Examples#main.py" width="50%" height="600px"] Jitsi Meet
Please active the “Webinar and Video Conference with Jitsi Meet” plugin and use the Block editor to add a block on your WordPress page for your Webinar or Video Conference.
Scribd
To embed Scribd content, click on the “< > Embed” icon. A popup will appear. Click on the WordPress radio button and copy the embed code. It will look like this:
[scribd id=329123976 key=key-gOe1cnxUYZbf4IuCgi9S mode=scroll]If you have the JetPack plugin activated, you can just use this shortcode. Otherwise, make this small (four chararacter) change to the shortcode.
[scribd-doc id=329123976 key=key-gOe1cnxUYZbf4IuCgi9S mode=scroll]sketchfab
To embed content from sketchfab, please install and activate the JetPack plugin. Once this plugin is installed, simply paste the model URL onto a new line. The URL should look something like this:
https://sketchfab.com/models/221a604282d449978cbcc4b5351bfe18quizlet
The Commons has a handler for quizlet and there are two ways to embed it content. The simplest way is to type the url on a new line:
https://quizlet.com/264774785/cat-skull-flash-cards/
https://quizlet.com/264774785/testFor greater control, you can also use a shortcode. Pass either the numeric ID or the URL. You can provide from the five ‘type’ values supported by Quizlet embeds: ‘match’, ‘flashcards’ (default), ‘learn’, ‘test’, ‘spell’.
[quizlet url="https://quizlet.com/264774785/cat-skull-flash-cards/" width="400px" height="400px"]
[quizlet id="264774785" type="test"]Microsoft Forms
You can simply paste the URL on a new line. The URL should begin with “https://forms.office.com ….”
If you need to control the dimensions of your form, you can use the following shortcode:
[msform url="..." height="..." width="..."]The default size is 500px tall and 100% width.
ZeeMaps
You can embed ZeeMaps by simply pasting the URL on a new line in the editor or as a shortcode:
[zeemaps url="https://www.zeemaps.com/map?group=4369080"]In either case, you need to use the URL from the address bar, the one that contains ‘map’.
Screen-o-matic
To embed Screencast-o-matic content, simply pasted the URL on its own line. The URL must begin with https://screencast-o-matic.com/watch/.
By default, the seekbar controls will be shown and the title will be hidden.
To hide the seekbar controls, you can add controls=0 to the URL. So for the example URL, that would be:
https://screencast-o-matic.com/watch/c3X2DpVUjbh?controls=0
To show the Screencast-o-matic title, you can add title=1 to the URL. So for the example URL, that would be:
https://screencast-o-matic.com/watch/c3X2DpVUjbh?title=1
You can also combine the two parameters together like so:
https://screencast-o-matic.com/watch/c3X2DpVUjbh?controls=0&title=1
Internet Archive Audio
Internet Archive has a native audio player and can host audio files. The preferred lossless formats are: FLAC, AIFF, and WAV. The most common lossy file format is MP3. VBR and OGG formats are also supported.
To embed on the Commons, use the following custom embed handler shortcode, following this pattern:
[internet-archive-audio url="https://archive.org/details/FreeHappyBirthday"]Awesome Table
Use the shortcode shown below. Optionally you can add width and height params.
[awesometable url='URL FOR AWESOME TABLE' width='100%' height='600px']
[awesometable url='https://view-awesome-table.com/-N_g5ETe8gPCUz62TAjy/view']Scratch
Get the embed code from Scratch. It should end in /embed. Use the EmbedPress plugin and create a shortcode.
[embedpress]https://scratch.mit.edu/projects/955894631/embed[/embedpress]Airtable
Paste the airtable.com URL on its own line, or use the shortcode below.
[airtable url="https://airtable.com/appezrCd3YxigSe5H/shrmE0n6NWahZWxxm" /]