 The Google Calendar Events plugin lets you embed one or more Google calendars into your WordPress site, displaying events in a calendar grid, or as a list. The plugin uses feeds to aggregate events from various sources.
The Google Calendar Events plugin lets you embed one or more Google calendars into your WordPress site, displaying events in a calendar grid, or as a list. The plugin uses feeds to aggregate events from various sources.
Getting Started
Once activated, the plugin will create a new entry on your Admin “Settings” where you add your calendar feeds. You can add several here, and later select the ones you want to display on a post or page (using a shortcodes) or in your sidebars using a widget.

The “Settings” page for the plugin has many more options, including its own “Event Display Builder” which lets you customize how events are displayed when the mouse rolls over a calendar date. These settings are specific to the individual feed you are working with. There are many conditional shortcodes that can be implemented here to ensure you display exactly the kind of events you want. For example, you can customize the feed to only display all day events which are not ended.
 How to Find Your Calendar Feed URL
How to Find Your Calendar Feed URL
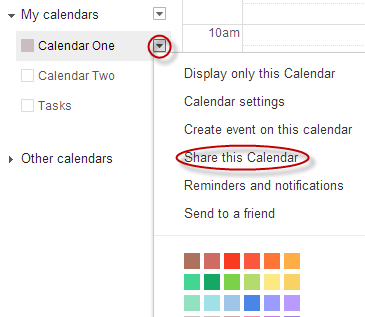
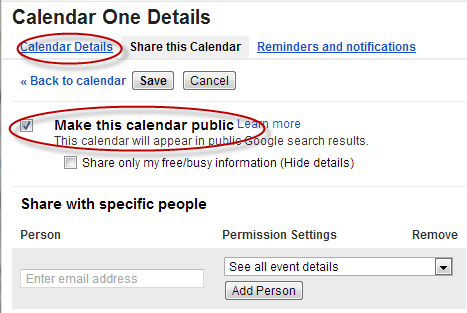
Go to your Google Calendar. In Chrome, you’ll probably see it as an option on the toolbar. Click on the highlighted down-arrow, and then click on “Share this Calendar.” You will be taken to page where you can make your calendar public. To use this plugin, your calendar must be public.
Then click on “Calendar Details“, highlighted below:
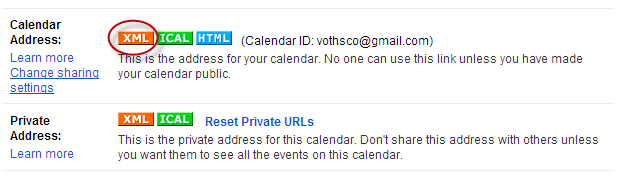
 On this page you will find a bunch of details about your calendar. Scroll down the page until you find “Calendar Address.” Click on the orange “XML” icon.
On this page you will find a bunch of details about your calendar. Scroll down the page until you find “Calendar Address.” Click on the orange “XML” icon.

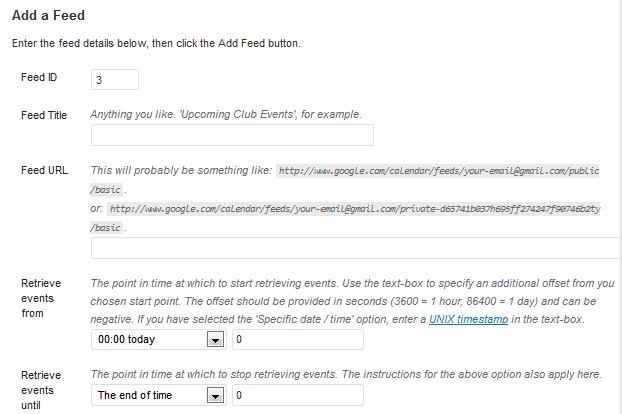
A box will popup containing the feed URL you need. Copy this and go back to the Google Calendar Events plugin “Settings” page on your WP Admin dashboard. Go to the “Add a Feed” (pictured above) and paste it into your Feed URL textbox.
Display Events on Posts or Pages, Using a Shortcode
Simply insert the following on a new line to display the default calendar:
[google-calendar-events]There are four parameters which can be used to customize the appearance:
- id – a comma-separated list of the feed IDs you want to display (if this parameter is omitted, if will display all)
- type – there are four possible values: list
(events displayed in a list), list-grouped (events displayed in a list, grouped by date), grid (events displayed in a calendar grid for the current month), and ajax (events displayed in a calendar grid, with the ability to change months via AJAX) - title – when you roll your mouse over a calendar date, this will display as the title in the tooltip box that displays the events for the day
- max – the max number of events to display
Probably the most noteworthy parameter here is type=”ajax”. If you don’t use that, you will not be able to flip back and forth between months. Also note that if there are no events in the coming months, the forward arrow will not appear. (And conversely, if no previous events, the previous arrow will not show).
Example:
[google-calendar-events id=”1, 3″ type=”ajax” title=”Events on” max=”10″]
 Display Events Using a Widget
Display Events Using a Widget
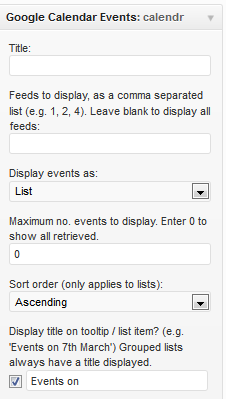
Once activated, you’ll notice that a widget called “Google Calendar Events” has been added. Simply drag it over to the widget area of your choosing and configure. The widget provides the same options available with the shortcodes, described above.
Styling Your Event Calendars
If you want to take a shot at changing the way your calendar looks, and know a little CSS, you can play around with plugin’s stylesheet, attached below. It’s pretty well documented. Find the particular rule you want to override and paste it into Appearance>>Custom User CSS.
.gce-page-grid .gce-calendar{ /* Main calendar table */ width:100%; border-collapse:collapse; border:1px solid #CCCCCC; color:#CCCCCC; }
.gce-page-grid .gce-calendar th{ /* Day headings (S, M etc.) */ border:1px solid #CCCCCC; text-align:center; width:14.29%; padding:0; }
.gce-page-grid .gce-calendar td{ /* Day table cells */ border:1px solid #CCCCCC; text-align:center; height:80px; vertical-align:middle; padding:0; }
.gce-page-grid .gce-calendar .gce-has-events{ /* Table cells with events */ color:#333333; cursor:pointer; }
.gce-page-grid .gce-calendar .gce-event-info{ /* Event information */ display:none; /* Important! */ }
.gce-page-grid .gce-calendar .gce-day-number{ /* Day number span */ font-size:2em; }
.gce-page-grid .gce-calendar .gce-today{ /* Table cell that represents today */ background-color:#DDDDDD; }
.gce-page-grid .gce-calendar .gce-next, .gce-page-grid .gce-calendar .gce-prev{ /* Previous and next month links */ cursor:pointer; display:inline-block; width:3%; }
.gce-page-grid .gce-calendar .gce-month-title{ /* Month title */ display:inline-block; width:90%; } .gce-page-grid .gce-calendar th abbr{ /* Day letter abbreviation */ border-bottom:none; } /* PAGE LIST */
.gce-page-list .gce-list p{ /* Each piece of information in the list */ margin:0; }
.gce-page-list .gce-list p span, .gce-page-list .gce-list div span{ /* The text displayed before each piece of info, \’Starts:\’ for example */ color:#999999; }
.gce-page-list .gce-list .gce-list-event{ /* The event title */ background-color:#DDDDDD; } .gce-page-list .gce-list .gce-list-title{ /* The title (not the same as event title) */ font-weight:bold; }
.gce-page-list .gce-list ul{ list-style-type:none; margin:0; padding:0; } /* WIDGET GRID */
.gce-widget-grid .gce-calendar .gce-caption{ text-align:center; }
.gce-widget-grid .gce-calendar{ /* Main calendar table */ width:100%; border:1px solid #CCCCCC; border-collapse:collapse; }
.gce-widget-grid .gce-calendar th{ /* Day headings (S, M etc.) */ width:14.29%; border:1px solid #CCCCCC; text-align:center; }
.gce-widget-grid .gce-calendar td{ /* Day table cells */ color:#CCCCCC; width:14.29%; border:1px solid #CCCCCC; text-align:center; }
.gce-widget-grid .gce-calendar .gce-has-events{ /* Table cells with events */ cursor:pointer; color:#666666; }
.gce-widget-grid .gce-calendar .gce-today{ /* Table cell that represents today */ background-color:#DDDDDD; }
.gce-widget-grid .gce-calendar .gce-event-info{ /* Event information */ display:none; /* Important! */ }
.gce-widget-grid .gce-calendar .gce-next, .gce-widget-grid .gce-calendar .gce-prev{ /* Prev and next month links */ cursor:pointer; display:inline-block; width:5%; }
.gce-widget-grid .gce-calendar .gce-month-title{ /* Month title in caption at top of table */ display:inline-block; width:80%; }
.gce-widget-grid .gce-calendar th abbr{ /* Day name abbreviations */ border-bottom:none; } /* WIDGET LIST */
.gce-widget-list .gce-list p{ /* Each piece of information in the list */ margin:0; }
.gce-widget-list .gce-list p span, .gce-widget-list .gce-list div span{ /* The text displayed before each piece of info, \’Starts:\’ for example */ color:#999999; }
.gce-widget-list .gce-list .gce-list-event{ /* The event title */ background-color:#DDDDDD; }
.gce-widget-list .gce-list .gce-list-title{ /* The title (not the same as event title) */ font-weight:bold; }
.gce-widget-list .gce-list ul{ list-style-type:none; margin:0; padding:0; } /* TOOLTIP */
.gce-event-info{ /* Tooltip container */ background-color:#FFFFFF; border:1px solid #333333; max-width:300px; }
.gce-event-info .gce-tooltip-title{ /* \’Events on…\’ text */ margin:5px; font-weight:bold; font-size:1.2em; }
.gce-event-info ul{ /* Events list */ padding:0; margin:5px; list-style-type:none; } .gce-event-info ul li{ /* Event list item */ margin:10px 0 0 0; }
.gce-event-info ul li p{ /* Each piece of information */ margin:0; }
.gce-event-info ul li p span, .gce-event-info ul li div span{ /* The text displayed before each piece of info, \’Starts:\’ for example */ color:#999999; }
.gce-event-info .gce-tooltip-event{ /* The event title */ background-color:#DDDDDD; font-weight:bold;