Meta Slider plugin is simple to use and lets you choose between four different “types” of sliders – Flex, Nivo, Coin, and Responsive. Each type is responsive, and gracefully changes sizes for different types of devices, and offers various features for layering and transitions. You can easily swap between the four types to find the one that suits you.
If your theme does not include functionality for a slider, you previously had only three choices:
-
- Rotating Post Gallery – this is the plugin the Commons uses on its Home page. It has many great features, but it has several drawbacks: it is not responsive, and it is a widget-only plugin – you need a widgetized area to display it. It also only allows one slideshow per site.
- Revolution Slider – This plugin is great on a single site, with powerful layering functionality. It allows multiple slideshows per site, using convenient shortcodes, and offers many different types of sliders and effects.
- EasyRotator for WordPress – this is also a great plugin, but it requires that maintain your slides using an external Adobe Air application, which you need to install on your computer. It also allows multiple slideshows per site, using convenient shortcodes.
The Meta Slider addresses the shortcomings highlighted above. It allows multiple slideshows per site, using convenient shortcodes. It doesn’t require any external application, and you can layer your slides with rich text formatted with HTML. It’s simple to quickly set up an attractive slideshow on any page or post, or on a text widget in one of your sidebars.

Getting Started
- First, decide on the dimensions of your slider for non-mobile devices.
- Add the images to your media library that correspond to these dimensions. Meta Slider does a good job scaling up and down – but to avoid distortions and loss of sharpness, it’s best to get your image sizes close to your full size.
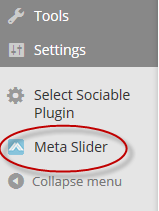
- Click on the Meta Slider tab to create a slideshow.
 Click on the “Add Slide” button to see the images in your media library. (You can also upload more images at this stage as well.) Choose the ones you want to include. Hold down the shift key and select multiple images. You will see them checked. Save and preview. (You can always add or remove more slides later.)
Click on the “Add Slide” button to see the images in your media library. (You can also upload more images at this stage as well.) Choose the ones you want to include. Hold down the shift key and select multiple images. You will see them checked. Save and preview. (You can always add or remove more slides later.)
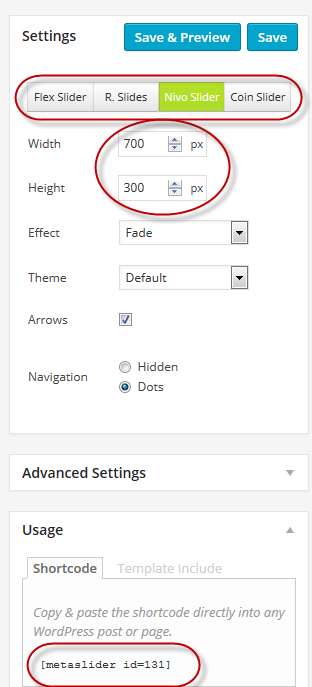
- Choose a slide type (i.e. Flex, Nivo, Coin, and Responsive) – each has a list “Advanced Settings” for further configurations.
- Enter the slide dimension you’ve decided upon. (this should be the largest size you expect to display on your page – it will scale down on different devices)
- Optionally, add some caption heading and body with links – certain slider types are better for this (Nivo, Flex). Some HTML is parsed, so you format as needed.
- To create another slideshow, simply click on the “+” sign in the Slideshow tab.
- Each slide will have a automatically generated shortcode. Simply copy and paste into your post or page.
Tutorial
This five minute tutorial should get you up and running quickly:
Hope you enjoy this plugin!